반응형

Compose 란?
- Jetpack 라이브러리의 의 일부
- 선언적 UI 접근방식을 사용
- Xml 방식의 기존 Android 에서는 View 가 UI 의 구성요소
- Compose 에서의 UI 구성요소는 @Composable 이 붙은 함수가 UI 구성요소가 된다.
@Composable
- @Composable 이 붙은 함수가 생성하는 UI 부분이 어떻게 생겼는지를 설명하는 함수
- 아무것도 반환하지 않음
- 컴파일러는 @Composable 어노테이션을 통해 데이터를 UI 로 변환하게 되어있다는 것을 알 수 있다.
- @Composable 함수에 parameter 를 받을 수 있고, 이를 사용하여 UI 를 구성할 수 있다.
- 기본적으로 행/열 레이아웃을 사용하여 하위 요소를 화면에 배치하는 방식으로 UI 구성한다.
- @Composable 이 그린 UI 는 한번 생성된 후에 변경이 불가능하다.
- 데이터에 따라 UI 가 달라져야 할 경우(예를들어, 사용자의 상태에 따라 버튼이 비활성화 되야한다던지?)
- UI 를 구성하는 상태(State) 데이터 를 변경한다.
- 데이터 변경으로 UI 의 새로고침이 필요한 경우, Compose는 자동으로 Composable 함수를 실행한다
- 이를 통해 변경된 데이터를 바탕으로 새로운 UI 표현으로 변환한다,
- 이 과정을 ReComposable 이라고 한다.
- ReComposable 은 변경되지 않은 데이터에 대한 UI 는 생략하고 변경된 데이터에 대해서만 적용된다.
- @Composable 로 구성된 UI 의 업데이트는 화면을 구성하는 데이터에 의해 완전히 제어된다.
- 즉, 기존 view 방식처럼 데이터와 UI 요소간 동기화에 대해 신경쓰지 않아도 된다.
- 데이터에 따라 UI 가 달라져야 할 경우(예를들어, 사용자의 상태에 따라 버튼이 비활성화 되야한다던지?)
표준 레이아웃 요소(Column, Row, Box)
Column
- 하위 레이아웃 요소를 세로로 배치
- LinearLayout 의 orientation="vertical" 과 유사
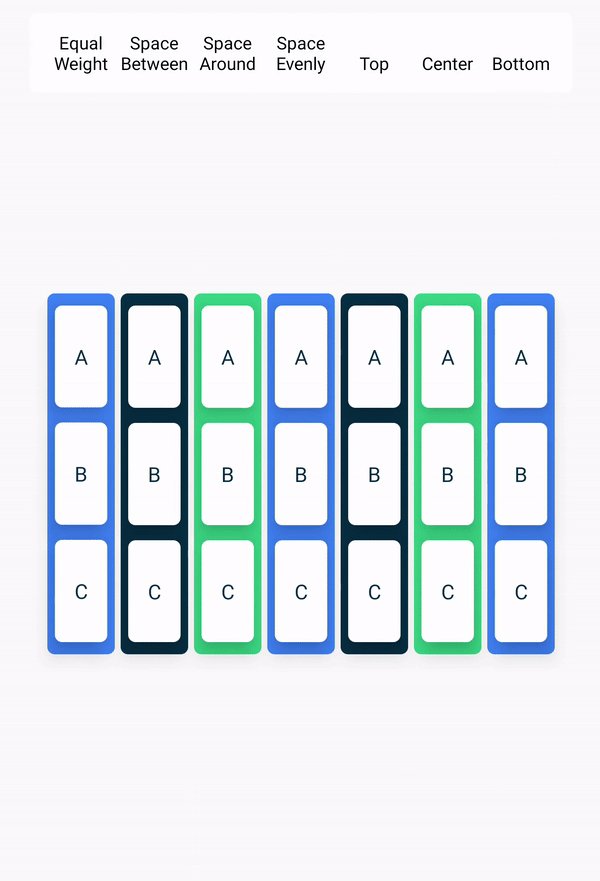
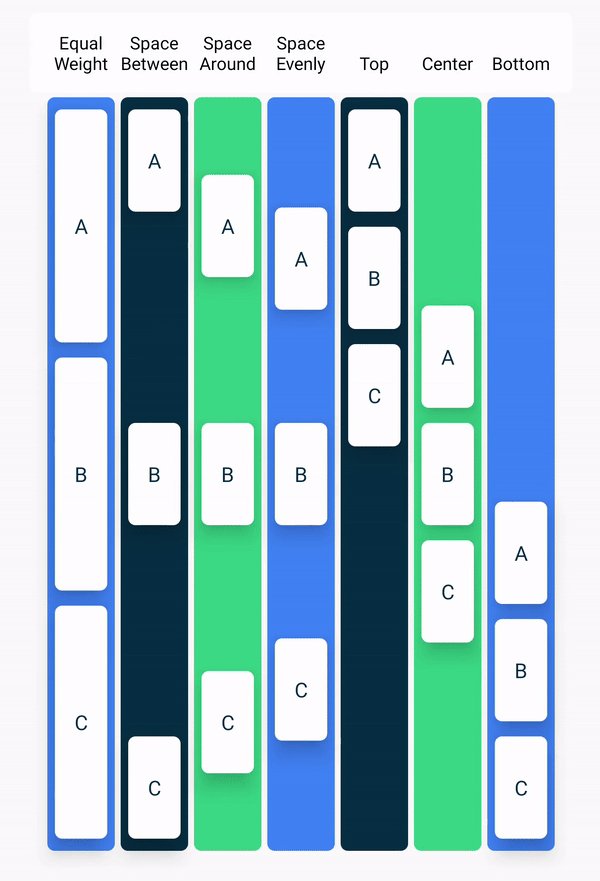
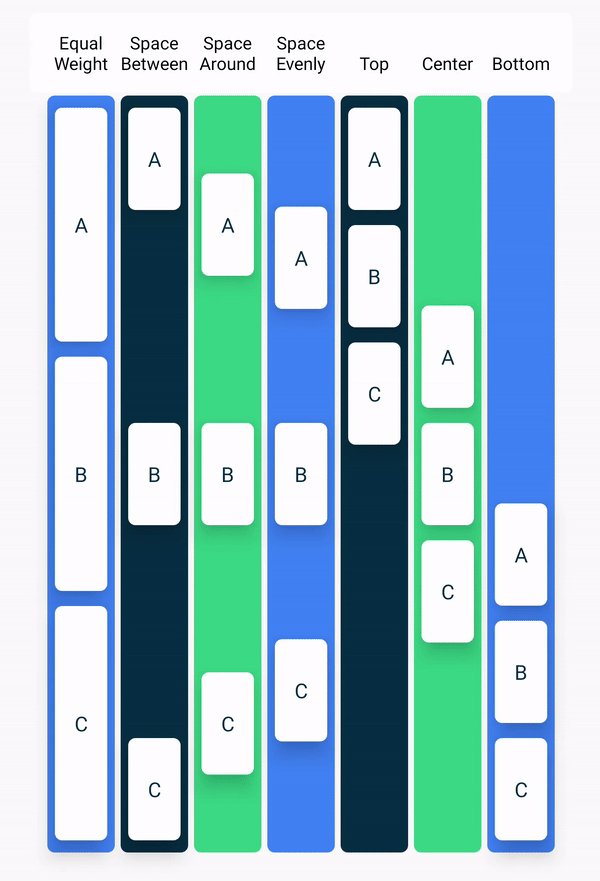
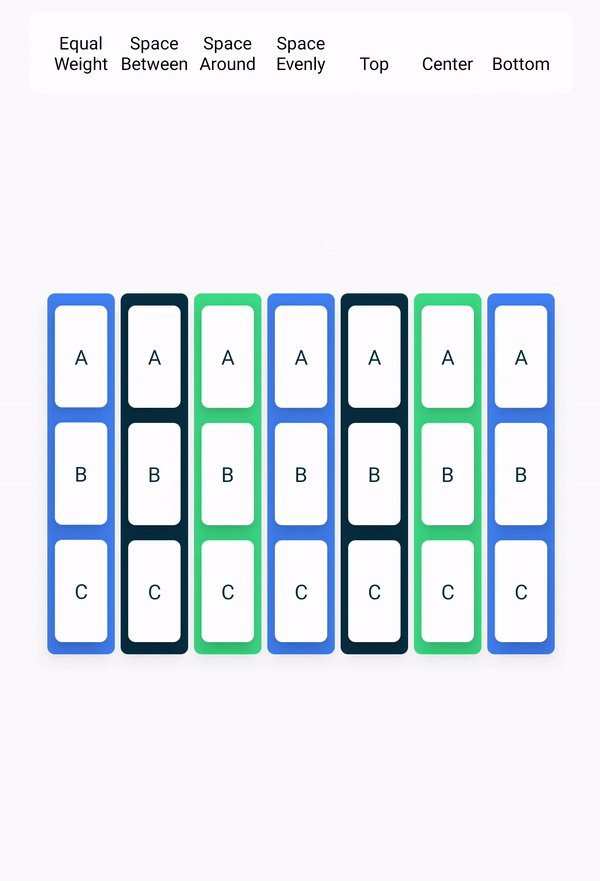
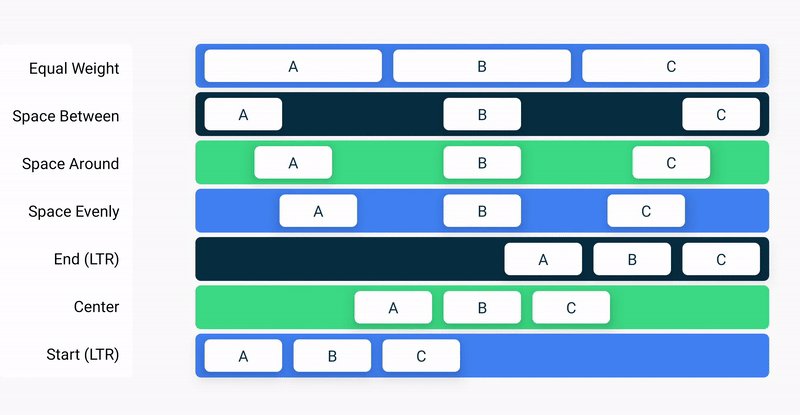
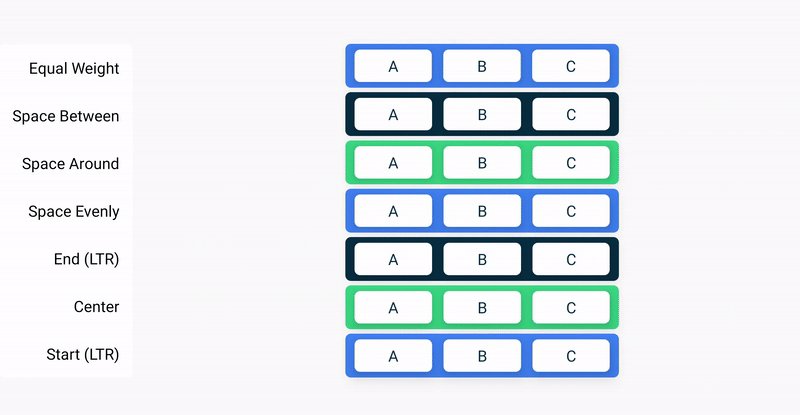
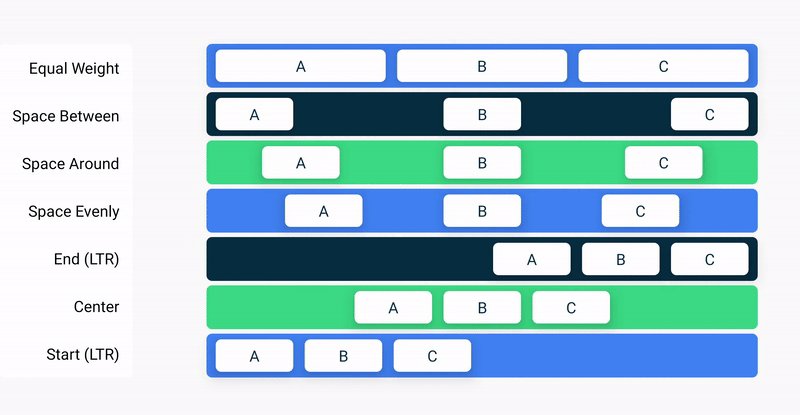
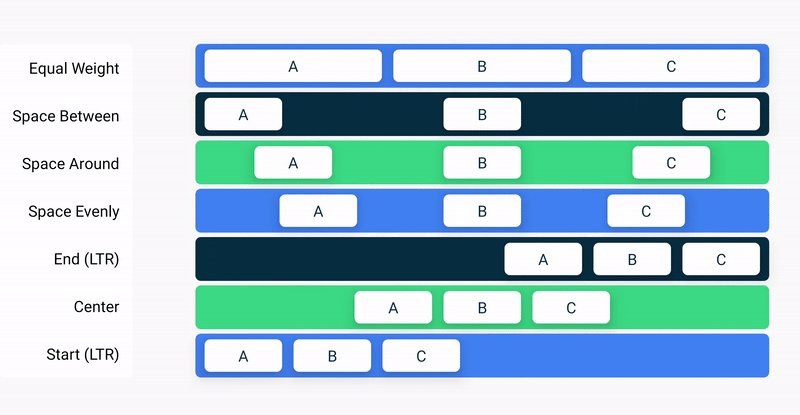
- Column 의 정렬방식 지정은 Column 의 매개변수인 verticalArrangement, horizontalArrangement 로 할 수 있음

- 실제로 Equal Weight 속성은 존재하지 않으며, 이와 같은 효과를 주기 위해서는 Modifier 에 weight 를 추가해주어야 하는데, 이는 아래에서 다시 다룰것임.
- 하위 레이아웃의 요소를 세로로 배치하는데, 배치하는 방식을 지정한다.
- horizontalAlignment 는 전체 하위 구성요소가 horizontal(가로) 방향에서 Start, Center, End 에 위치할지를 지정한다.
- horizontalAlignment 의 매개변수 타입은 Alignment.Horizontal 이기 때문에, Alignment 의 속성중에서도 Start, CenterHorizontal, End 만 사용이 가능하다.
사용 예시
Column(
verticalArrangement = Arrangement.SpaceBetween, // 또는 Arrangement.Around, Arrangement.SpaceEvenly
// Arrangement.Top, Arrangement.Center, Arrangement.Bottom
horizontalAlignment = Alignment.Start // 또는 Alignment.CenterHorizontal, Alignment.End
)Row
- 하위 레이아웃 요소를 가로로 배치
- LinearLayout 의 orientation="horizontal" 과 유사
- Row 의 정렬방식 지정은 Row 의 매개변수인 horizontalArrangement, verticalAlignment 로 할 수 있음

- 여기서도 마찬가지로, 실제로 Equal Weight 속성은 존재하지 않으며, 이를 위해서는 Modifier 의 weight 를 지정해주어야 한다.
- 하위 레이아웃의 요소를 가로로 배치하는데, 배치하는 방식을 지정한다.
- verticalAlignment 는 전체 하위 구성요소가 vertical(세로) 방향에서 Top, Center, Bottom 에 위치할지를 지정한다.
- verticalAlignment 의 매개변수 타입은 Alignment.Vertical 이기 때문에, Alignment 의 속성중에서도
Top, CenterVertical, Bottom 만 사용이 가능하다.
- verticalAlignment 의 매개변수 타입은 Alignment.Vertical 이기 때문에, Alignment 의 속성중에서도
사용 예시
Row(
horizontalArrangement = Arrangement.SpaceBetween, // 또는 Arrangement.Around, Arrangement.SpaceEvenly
// Arrangement.Start, Arrangement.Center, Arrangement.End
verticalAlignment = Alignment.Top // 또는 Alignment.CenterVertical, Alignment.Bottom
)
Compose 에서는 verticalArrangement 였는데, Row 에서는 왜 verticalAlignment 일까?
반대로 Row 에서는 horizontalArrangement 였는데, Column 에서는 왜 horizontalAlignment 일까?
- 하위 요소의 배치 방식에 따라 다르다.
- Arrangement 는 배치되는 모양을 결정하는 것이다.
- Column 은 하위 요소를 세로(vertical) 로 배치하기 때문에 verticalArrangement, Row 는 하위 요소를 가로(horizontal) 로 배치하기 때문에 horizontalArrangement 인 것이다.
- Alignment 가 붙은 속성은 하위 요소를 가로/세로 로 배치한 다음, 배치된 전체 하위요소의 정렬 방식을 결정하는 속성이다.
- Column 은 세로로 배치된 하위요소를 왼쪽, 가운데, 오른쪽 의 가로방향 으로 정렬할 수 있을 것이며(horizontalAlignment), Row 는 가로로 배치된 하위요소를 위쪽, 가운데, 아래쪽 의 세로방향 으로 정렬할 수 있을 것이다(verticalAlignment).
Modifier
Composable 이나 레이아웃 요소(Column, Row, Box 등) 에서 매개변수로 전달되어 각종 설정을 할 수 있음
(모든 Composable 에 적용이 가능하다)
패딩 지정
- Modifier.padding(paddingValue) 로 지정이 가능하며, dp 를 사용한다.
- .dp 는 androidx.compose.ui.unit 내에 확장함수로 지정되어 있으며 Dp 타입의 객체로 변환된다.
이는애플리케이션 실행 시 디바이스의 밀도에 맞춰 실제 px 값으로 변환되어 적용된다.
(기존 View 방식에서 16으로 지정했을 경우 px로 적용되는데 반해 간략하게 16.dp 로 지정하면 Composable 에서는
dp 로 적용된다)
Modifier.padding(8.dp) // 상하좌우에 8dp 패딩 지정
Modifier.padding(vertical = 8.dp) // 상하에 8dp 패딩 지정
Modifier.padding(horizontal = 8.dp) // 좌우에 8dp 패딩 지정
Modifier.padding(start/top/end/bottom = 8.dp) // 상하좌우 원하는 위치에 8dp 패딩 지정 가능- Modifier.windowInsetsPadding : 요소가 시스템 네비게이션 바나 상태 바 영역을 채우지 않도록 할때 지정한다.
최 상단 요소에서 사용될 것 같다
Modifier.windowInsetsPadding(windowInsets.navigationBars) : 시스템 네비게이션 바 영역만큼 패딩 추가
Modifier.windowInsetsPadding(windowInsets.statusBars) : 시스템 상태 바 영역만큼 패딩 추가
정렬 지정
- Modifier.align(Alignment.Vertical/Alignment.Horizontal) 를 통해 해당 요소의 정렬을 지정할 수 있다.
- 상위 레이아웃 요소에 따라 지정할 수 있는 값이 달라진다.
- 상위 레이아웃 요소가 Column 일 경우, Modifier.align() 에는 Alignment.Horizontal 요소
(Start, CenterHorizontal, End)가 들어갈 수 있다. - 상위 레이아웃 요소가 Row 일 경우, Modifier.align() 에는 Alignment.Vertical 요소
(Top, CenterVertical, Bottom)가 들어갈 수 있다.
- 상위 레이아웃 요소가 Column 일 경우, Modifier.align() 에는 Alignment.Horizontal 요소
- 하위 요소 사이즈의 합이 상위 레이아웃의 크기보다 작을 경우에는 적용되지만, 상위 레이아웃의 크기가
하위 요소의 사이즈 합과 같은 경우(딱 맞는 경우) 정렬이 안되는 경우도 있으니 잘 확인하고 사용해야 한다.
사이즈 지정
- Modifier.size() : 요소의 사이즈를 지정할 수 있으며, 매개변수로는 .dp 로 생성된 Dp 타입의 객체가 들어간다.
Modifier.size(16.dp) // 요소의 width, height 를 16.dp 로 지정
Modifier.size(width = 16.dp, height = 20.dp) // 요소의 width 를 16.dp 로, height 를 20.dp 로 지정- Modifier.fillMaxSize() : 요소의 크기를 화면 전체에 맞게 적용한다.
- 매개변수로 0 ~ 1 사이의 float 값을 넣을 수 있는데, 넣게 되면 화면 전체에서 왼쪽 상단 기준으로 넣은 값 % 만큼 채워지게 된다(생략 시 1f 이다)


- Modifier.fillMaxWidth() / Modifier.fillMaxHeight() : 요소의 크기를 화면의 가로/세로 크기에 맞게 적용한다.
2개를 함께 쓰면 fillMaxSize() 와 동일한 효과이다. 매개변수 또한 fillMaxSize 와 동일하게 들어갈 수 있고,
효과 또한 비슷하게 동작한다. - Modifier.weight() : 가중치를 주어 요소가 차지할 영역을 지정한다.
(view 방식에서 width/height 를 0으로 주고, weight 를 지정하는 것과 동일한 효과)
- 반드시 자식 요소에만 적용이 가능하다. @Composable 함수의 최상위 요소에는 적용이 불가능하다.
- fillMaxWidth() 나 fillMaxHeight() 를 적용하여야 원하는 대로 동작한다.
// 불가능
@Composable fun ModifierWeightTest() {
Column(
modifier = Modifier.weight(1f)
) {
...
}
}
// 가능
@Composable fun ModifierWeightTest() {
Column() {
Column(
modifier = Modifier.weight(1f)
) {
...
}
}
}
배경 지정
- Modifier.background(color: Color) 를 통해 요소의 배경 색상을 지정할 수 있다.
Modifier.background(Color.White) // 요소의 배경색을 White 로 지정
동작 지정
- Modifier.clickable { ... } : 요소에 클릭 시 수행할 동작을 정의 가능하다.
... 내에 클릭 시 수행할 동작을 작성하면 된다.
Text Composable
텍스트를 띄우는 Composable 요소이다. 기본적으로 아래와 같이 사용이 가능하다.
Text( text = "화면에 띄울 텍스트", modifier = Modifier )
Text Composable 의 각종 속성
- fontSize : 글자 크기 지정
- lineHeight : 글자 줄 간격 지정(fontSize 를 크게 했을 경우, lineHeight 를 조절해 주지 않으면 글자가 겹치는 현상이 발생할 수 있다.)
- color : 글자 색 지정
- fontWeight : 글자의 굵기를 지정할 수 있다(Bold, Regular 등등...)
- fontStyle : 글자의 스타일을 지정할 수 있다(Italic, Normal 등등...)
- textAlign : 글자의 정렬을 지정한다
- TextAlign.Justify : 띄어쓰기가 애매하게 되서 한 단어가 잘리는 경우를 방지하고자 텍스트 사이의 간격을 넓혀 부드러운 줄바꿈으로 끝나도록 조절한다. 화면 사이즈와 줄바꿈이 일치할 경우 Start 와 동일하게 적용된다.
text 내에 strings.xml 에 정의해둔 텍스트를 사용하고자 할 경우에는 stringResource(R.string.stringId) 로 사용이
가능하다. (context.getString(R.string.stringId) 와 동일하다)
Image Composable
이미지를 띄우는 Composable 요소이다. 기본적으로 아래와 같이 사용한다.
Image(
painter = painterResource(id = R.drawable.drawbleId),
contentDescription = null
)
Image Composable 의 속성
- alpha : 이미지 투명도 조절
- colorFilter : 이미지 색상 변경. 매개변수로 변경할 색상과 blendMode 를 넣을 수 있다.
xml ImageView 의 tint 와 동일한 효과이며, blendMode 는 tintMode 와 같다.
Image(
painter = painterResource(id = R.drawable.drawbleId),
colorFilter = ColorFilter.tint(Color, BlendMode)
contentDescription = null
)- contentScale : 이미지의 Scale 지정이 가능하다.
- ContentScale.Crop : 이미지의 너비/높이가 상응하는 화면의 크기와 같거나 더 커지도록 이미지의 크기를 조정한다(가로, 세로 비율이 일정하게 유지된다)
- drawable 폴더 내의 이미지를 사용하고자 할때는 painterResource(R.drawable.drawableId) 로 사용이
가능하다. (ContextCompat.getDrawable(context, drawableId) 와 동일하다)
반응형