오랜만에 글을 올리는것 같다.
신입 개발자로서 그동안 배운것들에 대해 쓰고싶은건 많지만 게을러서 써야지 써야지 하다보니 벌써 9월이 다가왔다..
지금부터라도 조금씩 조금씩 올려야지....
이번 글에서는 텍스트의 폰트나 크기, 버튼의 배경 등등을 앱 전체에 적용시키는 방법에 대해 쓸 것이다.
TextView나 EditText, Button 등에 배경색, margin 등등 여러 속성값을 지정할 수 있고, 그에 들어가는 텍스트에도 폰트, 색상, 사이즈 등등 여러가지를 지정할 수 있다.
이전에 사용했던 방법은 다음과 같았다.
activity_main.xml 에서 텍스트뷰를 작성하고, 내부에 필요한 속성들을 작성해주었다.
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textSize="30sp"
android:textAlignment="center"
android:fontFamily="@font/nanumbarunpen_b"
android:textColor="#FF039BE5"/>"텍스트 뷰 입니다" 라는 텍스트가 30sp의 사이즈로 가운데에 #FF039BE5 색상으로 nanumbarunpen_b라는 폰트가 적용될 것이다.
(color나 text는 각각 colors.xml, strings.xml 에 지정해 두고 사용하면 편하지만, 이해를 돕기 위해 사용하지 않았다.)

TextView의 사용이 많고, 여러 레이아웃에서 사용이 된다면??
하나의 텍스트뷰 만드는데도 저렇게 긴데, 하나의 레이아웃에 몇개의 텍스트뷰가 들어갈 것이며, 몇개의 레이아웃이 배치될지... 이걸 생각해보면 매우 비효율적일 것이라는 생각이 들지 않는가?
"내가 만드는 앱에서 폰트는 xxx로 통일하고, 기본 사이즈는 20sp로 색상은 기본 검정색으로 통일하고 싶어!"
를 정해두고, 앱에서 만드는 모든 텍스트뷰는 기본적으로 위의 조건에 맞게 생성이 된다면 fontFamily, textColor, textSize 속성을 생략해도 될 것이다.
위의 조건을 적용하는 방법과 그에 따라 TextView를 다시 생성해보자.
res/values/theme.xml에 다음 내용을 작성한다.
주의할 점은 themes.xml 에 기본적으로 <resource><style></style> 가 있는데, 그 아래에 써주어야 한다는 것이다.
<!-- TextView에 적용될 스타일 생성 -->
<style name="default_tv_style" parent="android:Widget.TextView">
<item name="android:fontFamily">@font/nanum_dahang</item>
<item name="android:textColor">#000000</item>
<item name="android:textSize">20sp</item>
</style>
style name은 원하는 이름으로 해주면 된다. 여기서 fontFamily는 nanum_dahang폰트를(폰트는 원하는 폰트를 다운받아 res/font 폴더 생성 후 그 안에 넣어주면 된다), textColor는 #000000 (검정색), textSize 는 20sp로 지정하였다.
이후 themes.xml 상단에 있는 <style></style> 블럭 내부에 다음 코드를 작성한다.
<!-- 전체 testViewStyle 적용 -->
<item name="android:textViewStyle">@style/default_tv_style</item>textViewStyle 아이템 이름에 위에서 생성한 @style/default_tv_style을 적용시켜준 모습이다.
다시 activity_main.xml로 돌아와 작성했던 TextView를 다음과 같이 수정한다.
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />themes.xml에서 지정해준 fontFamily, textColor, textSize 가 적용되어 나오는 것을 확인할 수 있다.

동일한 텍스트뷰를 여러개 생성해도 동일한 스타일로 나오는 것을 확인해보자
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
</androidx.appcompat.widget.LinearLayoutCompat>
특정 텍스트뷰에만 다른 스타일을 적용하려면 어떻게 해야할까?
특정 텍스트뷰에 다른 스타일을 적용하는것 또한 themes.xml에 추가하는 부분은 같다.
themes.xml에 텍스트뷰에 적용할 스타일을 만들어주자.
마찬가지로 <resource><style></style> 하단에 작성해야 함을 기억하자. 위의 default_tv_style 작성한부분 아래에 작성하면 된다.
<!-- TextView에 부분적으로 적용될 스타일 생성 -->
<style name="tv_big" parent="android:Widget.TextView">
<item name="android:fontFamily">@font/nanum_dahang</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#3073BA</item>
<item name="android:textSize">50sp</item>
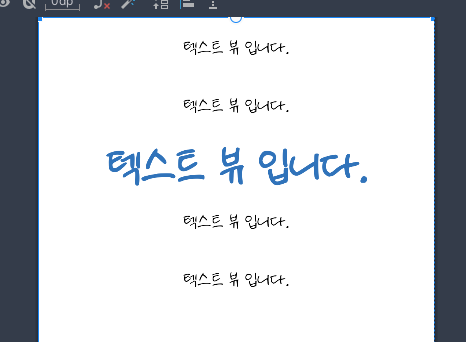
</style>이 스타일은 fontFamily는 동일하지만 textStyle에 bold가 적용되었고, textSize는 50sp로, textColor는 #3073BA 로 적용되었다.
위에서 작성했던 것과 같이 <item name="android:textViewStyle">@style/tv_big</item>을 해주지 않는다.
해당 부분을 추가하게 되면 testView에 다음 스타일을 전체 적용하라는 의미이기 때문에 추가해주지 않고, 적용할 텍스트뷰에 다음 속성을 추가한다.
style="@style/tv_big"전체코드로 보면 다음과 같다.
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center"
style="@style/nanumTextView_big"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="텍스트 뷰 입니다."
android:textAlignment="center" />
</androidx.appcompat.widget.LinearLayoutCompat>
버튼 스타일을 지정해주는 것도 방식은 동일하다.
스타일을 작성할 때 parent를 android:Widget.Button으로 해주고,
전체 적용시에는 item 이름을 andorid:buttonStyle 로 해주자.
그럼 사용자가 생성하는 모든 버튼에 작성한 스타일이 적용된다.
부족한 내용이나 추가하고 싶은 내용, 더 좋은 방법이 있다면 댓글로 알려주세요.
감사합니다.
'Android' 카테고리의 다른 글
| [Android] Thread 기본 (0) | 2023.09.15 |
|---|---|
| [Android] RecyclerView 이해하기 (3) - 중복선택 방지, notifyDataSetChanged() (1) | 2023.09.07 |
| [Android] RecyclerView 이해하기 (2) - RecyclerViewAdapter 내부요소를 외부에서 사용하는 방법 (0) | 2023.05.24 |
| [Android] RecyclerView 이해하기 (1) (1) | 2023.04.19 |
| [Android] 앱을 지워도 데이터가 남아있는 경우(AndroidManifest allowBackup 속성) (1) | 2023.04.16 |



